Web and Version Control
Website Development
The website is created using HTML and CSS. What is HTML and CSS? HTML is used to define the stucture and the content for the website while CSS is used to give style to the stucture and content to make it look nice.
I learnt about HTML and CSS from w3schools and use Microsoft visual Studio to write my codes for the website.
Basic website set up


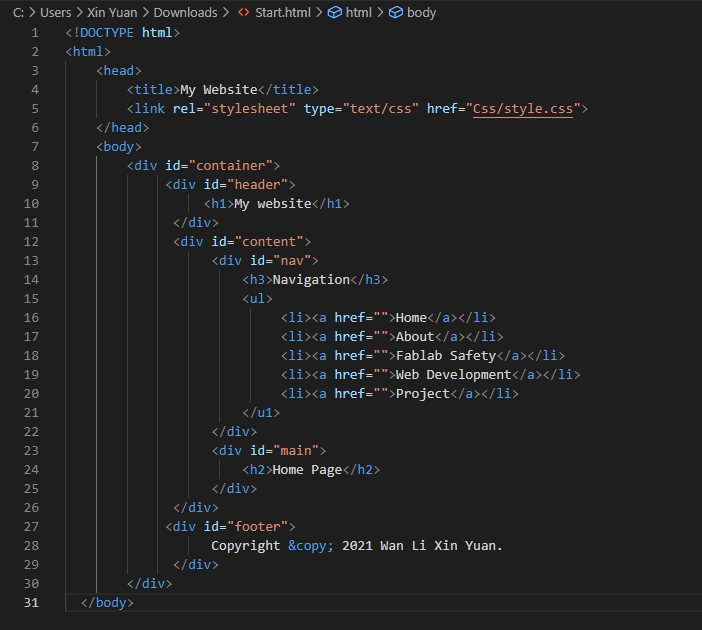
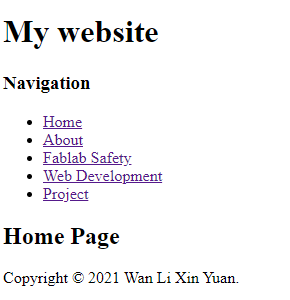
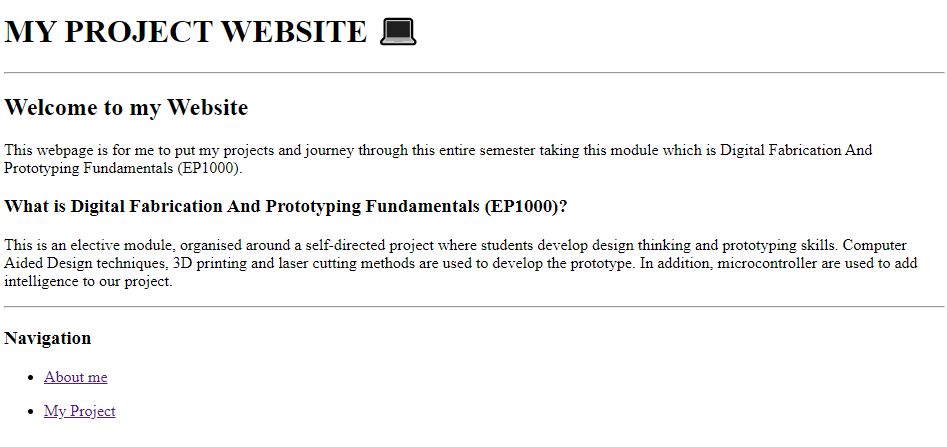
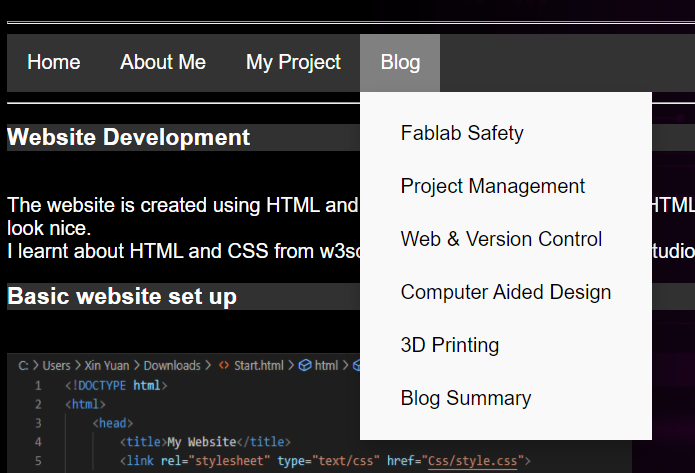
Using the skills and infomation I gain from the youtude video and in class, I created a draft website for myself.

All of the functions for HTML and CSS that are used in this website are learnt form w3 schools, below is a link to their webpage: W3schools
Using the tutorials in w3schools i was able to create a navigation bar and adding background image to my webside. W3schools is a useful website to help with my understanding of using HTML and CSS. It also helps me to improve my coding.

.png)
Along the way more things was added/upload to make this website better
In week2, Github was introduced.
GitHub is a platform of internet hosting for software development and version control for using git. Github allows for version control which means you can simply load back the previous version of saved codes without having to recode it. This allows easy recovery if mistakes have been made or the code been accidently deleted.
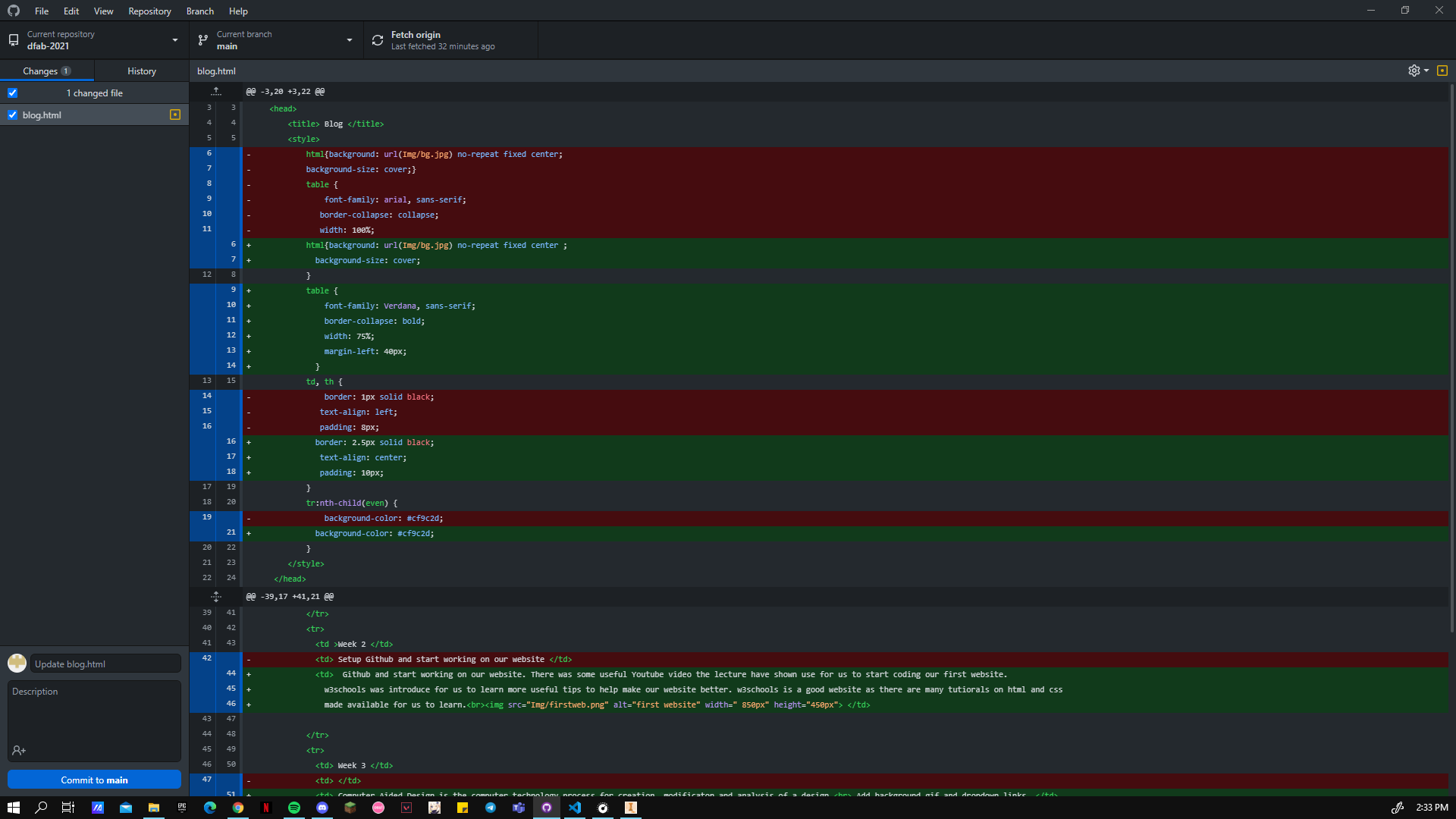
Github also allows you to view what changes have been made to the previous version. When you have finalised on all the changes, you can commit to main to upload the changes local repository.
To create the git we use Github
How to create?
- Set up a account
- Create a repositories
- Update/input the files
- Go to settings, than to pages and chane the source to main.
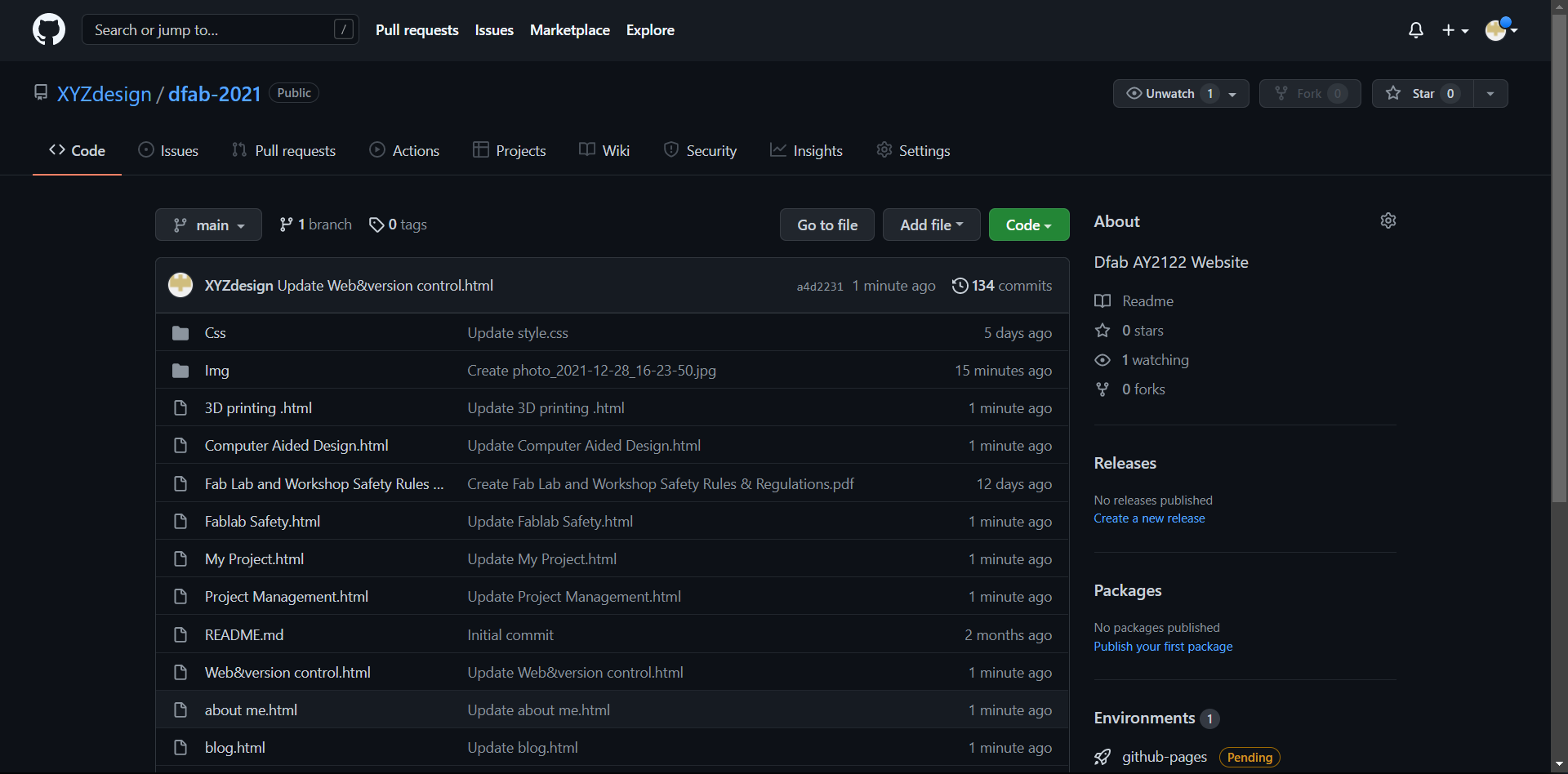
Below is an image of what it looks like after you updated your files

I downloaded Github desktop so I could update my code easier